A Progressive Web Application (PWA) is a web app that mirrors the functionality of more traditional native apps. It blends the best parts of web and traditional mobile apps to offer an engaging experience for users.
A Progressive Web App (PWA) is a browser-based app that brings together the best of websites and native apps. They are powered using the same web technology as a website, but also draw functionality and features from native apps. A PWA blends the reach and accessibility of a website with the features, usability, and speed of a native app. The result is an ultra-fast experience that makes content universally accessible.
With the right tools, you can transform an existing website into a PWA and deploy it immediately. It cuts down on the need to develop different versions of a more traditional app for deployment across different devices and operating systems. They’re often used to deliver both an improved mobile device experience, as well as a personalised and adaptive desktop experience.
On a desktop device, the PWA will function like an adaptive and responsive website. On mobile devices, the PWA functions like a faster and lighter native app. PWAs can include app-like features like media capture, background updates, offline and low network capabilities, and push notifications.
PWAs offer publishers a way of making their content as engaging and accessible as possible, all for a lower cost than traditional app development. PWAs bring a range of benefits to publishers, and this guide explores these.
A Detailed Look At Progressive Web Apps
A Progressive Web Application (PWA) is a web app that mirrors the functionality of more traditional native apps. It blends the best parts of web and traditional mobile apps to offer an engaging experience for users. A PWA offers users app-like features like full screen browsing, fast load speeds, and offline and low-connection browsing. They can offer the same user experience as a downloadable app, but with instant access.

PWAs can also be installed on the device too, sitting alongside native apps. PWAs are developed using web technology, so share many of the benefits of websites. For example, PWAs can be indexed by search engines, work across different devices, and can be directly linked to. But PWAs go beyond website functionality. They have a much faster page load speed than traditional websites and offer features usually reserved for downloadable apps, like push notifications, offline functionality, and access to device features. PWAs are a low-cost solution compared to native apps, which require bespoke development for each operating system or device codebase. Instead, PWAs have one codebase which is optimised and accessible across all devices.
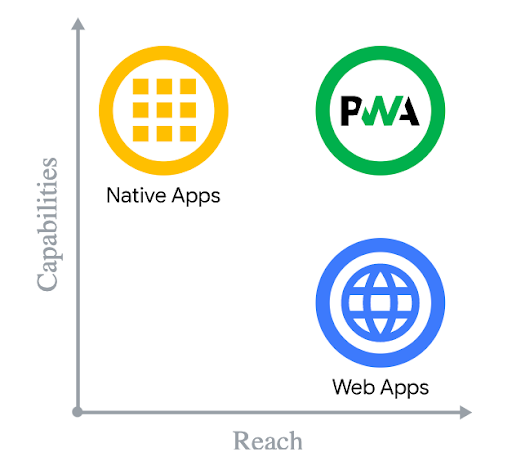
Whereas a native app will need to be built for specific codebases or operating systems, PWAs offer an experience across all devices from a single URL
PWAs offer publishers and readers a level of immersion and engagement expected by mobile apps, with a fraction of the development and build time and cost. They’re also lightweight compared to native app downloads. PWAs are built to be much faster than equivalent responsive websites, and with large caches can perform in both offline and low connectivity. This means that content can be accessed from anywhere, with instant load times, with the same level of user experience.
How do PWA’s work?
Progressive Web Apps (PWAs) are developed using the same technology behind websites, and offer a customised experience across different devices. Whereas a native app will need to be built for specific codebases or operating systems, PWAs offer an experience across all devices from a single URL. In practice, this means the same PWA is serving many platforms and devices.
This means publishers can avoid the costs of commission in app stores, which eat into revenue. Instead, they can concentrate on the content while the PWA improves access for new audiences. Web technology means a Progressive Web App is compatible with and can be optimised for all devices and operating systems. They can be linked to and launched from a single link, and just like a website, can be indexed by search engines. This greatly improves the discoverability of PWA content, which can also be shared across email, social media, and the web.
PWAs don’t need to be downloaded like native apps, though they can be installed to a device’s home screen for quick access. They’re built to offer instant access to content, but can also provide readers access on slow devices and networks, or even offline.
PWAs will have many of the capabilities of a native app:
- Access files and the device’s clipboard
- Integrate with other apps
- Provide push notifications
- Install on device’s home screen
- Improved navigation
Progressive Web Apps in publishing
Progressive Web Apps are an attractive proposition for digital content publishers, as they blend the usability of a native app with the flexibility of a website. PWAs are multi-purpose so can be used across different devices, channels, and platforms. This helps cut down on the costs involved in developing and maintaining a traditional app, which require development for specific operating systems. Instead, publishers can increase revenue by easily repurposing content across different devices.
PWAs are one of the most straightforward ways of achieving the levels of navigation, load speeds, and offline functionality of a native app. This means better user experience and innovative design and navigation for digital content. PWAs are incredibly accessible, and can be read by anyone, anywhere, across different devices. They’re designed to be read in both low connectivity environments and even offline, broadening the ways an audience can interact with your content.
Progressive Web Apps can be accessed through the use of one link. This means they’re easy to share and distribute across different campaigns and platforms. Users can directly share the link to the PWA through social media, and it also can be indexed by search engines. This broadens the potential reach of your content, helping you to engage new audiences – a key benefit of PWAs. Plus, there are code-free PWA builders that make creation easy, removing any barriers to successful PWA deployment for publishers.

Benefits of using PWA’s in publishing
There are a huge range of benefits for using Progressive Web App to publish online content. PWAs are faster than normal websites, provide a consistent user experience across all devices, and can include the same powerful functionality typically found in downloadable apps.
PWAs mean more content revenue, cutting down on development time and improving user experience. The same PWA codebase provides an engaging experience across all mobile devices and desktop. They can also be updated and deployed instantly, which cuts down on the complexity of native app maintenance.
Sharing a PWAs is much easier than traditional apps – opening up a broader audience for your content
PWAs can also be shared and featured in marketing campaigns and social media in the same way as any web page. This opens up your content to organic traffic from social media sites, other websites, and search engine like Google.
The main benefits of using Progressive Web Apps in publishing include:
- Discoverable by search engines
- One link to web-based content make sharing and promotion easy
- Accessible, even offline
- Consistent across all devices
- Reduced app store commission and costs
- Low cost development compared to native apps
- Engaging, app-like features to improve reader experience
Discoverability
As the name suggests, PWAs are browser-based, so can be linked to as with any webpage. They’re built with the same web technology as other websites, so can be indexed by search engines like Google or Bing. PWAs are ready to be optimised for search engines like Google. This opens up your content to rank for high value search terms and attract organic traffic to the Progressive Web App.

Shareability
Like any web content, Progressive Web Apps can be shared across social sites and linked to directly. They have a URL like any website, so can easily be promoted in marketing campaigns and promotions. This makes sharing PWAs much easier than traditional apps, opening up a broader audience for your content.
Accessibility
Progressive Web Apps are optimised for all devices, so can be accessed anywhere, anytime. Built from the same secure web technology as other websites, PWAs are truly accessible and screen-reader friendly. They go beyond the normal functionality of web content, and are capable of functioning in an offline or low connection environment. This means the same fast performance across slow networks and connections.
Consistency
Progressive Web Apps are faster than traditional web pages, so readers will experience quick load times and responsive navigation. Intelligent caching also helps deliver a consistent experience even with poor connections or suboptimal devices. Users get instant access to your content with no downloads, with consistent quality across all devices.
Commission cost savings
There are costs involved in getting a native app on the various major app stores, which eat into revenue. Avoid ever-changing app store policies and mounting costs with a PWA. As the name suggests, they can be completely web-based and accessed through browsers.
Users can still pin or install the PWA to their home screen like any app, but without the need for downloads from the app store. This lowers your dependency on the major app stores and means a broader potential audience. PWAs can also be featured within app stores, so publishers can choose the best of both worlds.
Lower development costs
A barrier to native app development is the time and costs involved in creating multiple versions for different operating systems or devices. A PWA requires just one codebase that can be used across platforms and devices, which cuts down on the time and resources in getting up and running. Repurpose your content across different devices, greatly improving the reach of your content. Ongoing maintenance costs can also be cut, as updates can be made instantly with no user-based updates or downloads.
App-like features
Progressive Web Apps are as accessible as a website, but also contain all the functionality expected from downloadable native apps. PWAs can be installed on a device like any other app, to help improve brand loyalty and engagement. This means your content can sit front and centre within an engaged user’s devices. App-like behaviour like push notifications, offline functionality, and improved user navigation are also ways in which your content can be supercharged with a PWA. Plus, PWAs are also much lighter than equivalent native app from a device storage perspective.
Is a PWA the same as a website?
Progressive Web Apps are browser-based apps, built using technology that underpins websites. Although PWAs are technically websites, their looks, feel, and behaviour reflects a traditional native app experience. App-like behaviour may include the ability to use the PWA offline or in full screen mode, integrate with the device’s clipboard, or to generate push notifications.
Much like a responsive website, a PWA is optimised to provide the best possible experience across different devices. But new features take PWAs a step further than a responsive website. Load speeds are usually much faster with a PWA compared to a traditional website. Plus, the ability to cache more information makes offline or low connectivity possible, whereas a normal website would fail to load. PWAs offer the same experiences and functionality that users may expect from a downloadable native app, but with the accessibility of a website.
Examples of Progressive Web Apps
Although relatively new, there are already many large companies taking advantage of the benefits Progressive Web Apps offer. Organisations are using PWAs across many industries. From news agencies to e-commerce brands, companies are using PWAs to engage customers and readers in new and exciting ways, with the functionality and features of traditional apps.
Examples of Progressive Web Apps in use today include:
- The Washington Post
- Forbes
- Spotify
- Drapers
- Goodwood
- Tesco Food
- M&S Food
The Washington Post
The Washington Post launched their PWA in 2016 to provide high-speed access to content from different devices, as well as introducing offline capabilities.
Forbes
Media company Forbes launched its PWA to deliver a faster mobile experience than its existing responsive website. It has evolved to include improved user personalisation and engagement.
Social media platform Twitter launched a PWA version in 2017, which aimed to be a lighter version of the equivalent native app. Called Twitter Lite, it was built to broaden access to the platform, especially for users with low connectivity.
Spotify
Music streaming giant Spotify launched a PWA version of its service in 2019. The Spotify PWA version was designed to be more responsive and adaptive, and launched with a new user interface compared to the desktop version of Spotify.
Create a PWA with Canvasflow
The Canvasflow digital publishing platform is a code-free way of creating, designing and publishing incredible interactive content. It’s easy and intuitive to use, yet provides a professional level of publishing content. It can be used to build Progressive Web Apps to make your content universal.
Book a free demo today.